

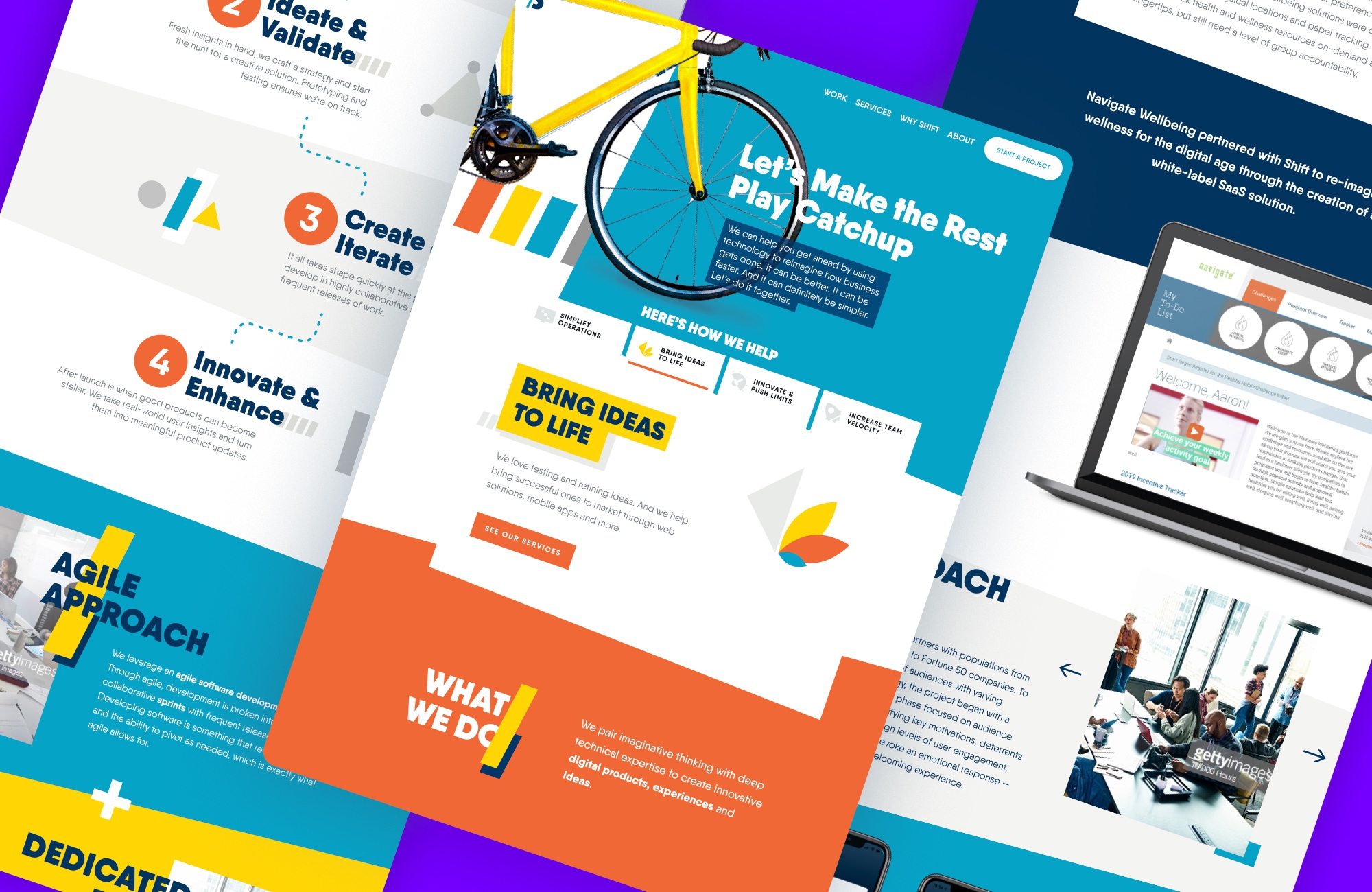
Shift Interactive Redesign
A very extensive and challenging project to help with rebranding and redesign of the SHIFT's agency website. The main goal was to appear adventurous, fun and fairly tech-savvy company to potential clients or anyone who wanted to join SHIFT team. This was a truly fun process to see it become live from just sketches and moodboards, from beginning, to the end by utilizing headless approach with CraftCMS and Node.js.
Project Role
UI, Moodboards, Web Design, Animation, Illustrations
Duration
7 months

Animation Concepts
I had a task to create cool animations to be incorporated on the homepage and interior service pages that will cover specific subject in those sections. I love sketching out my ideas first with pencil so I can quickly and easily change my idea or just keep sketching different concepts. I decided to keep using company's brand elements like slanted hashes and rectangles.
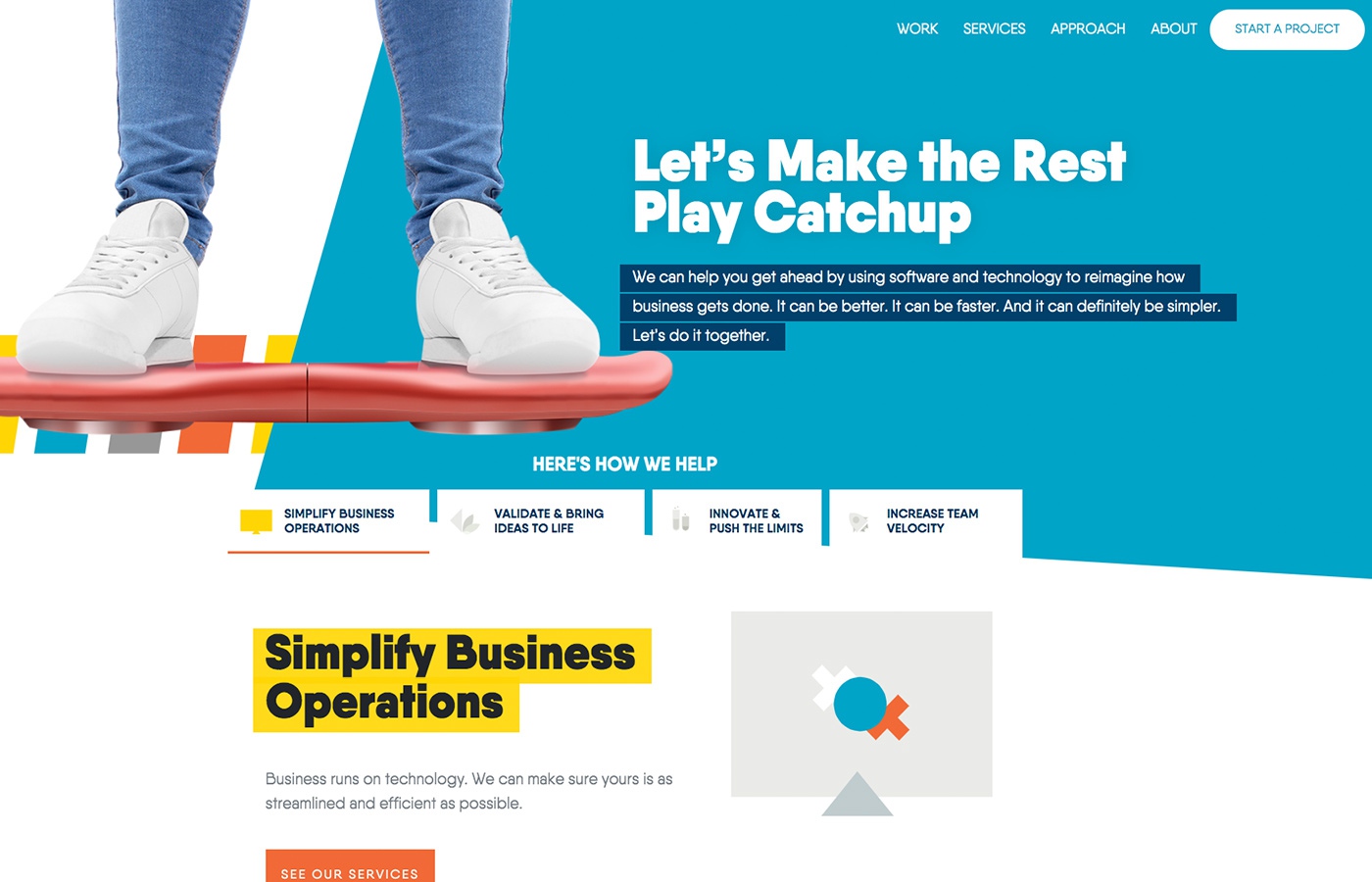
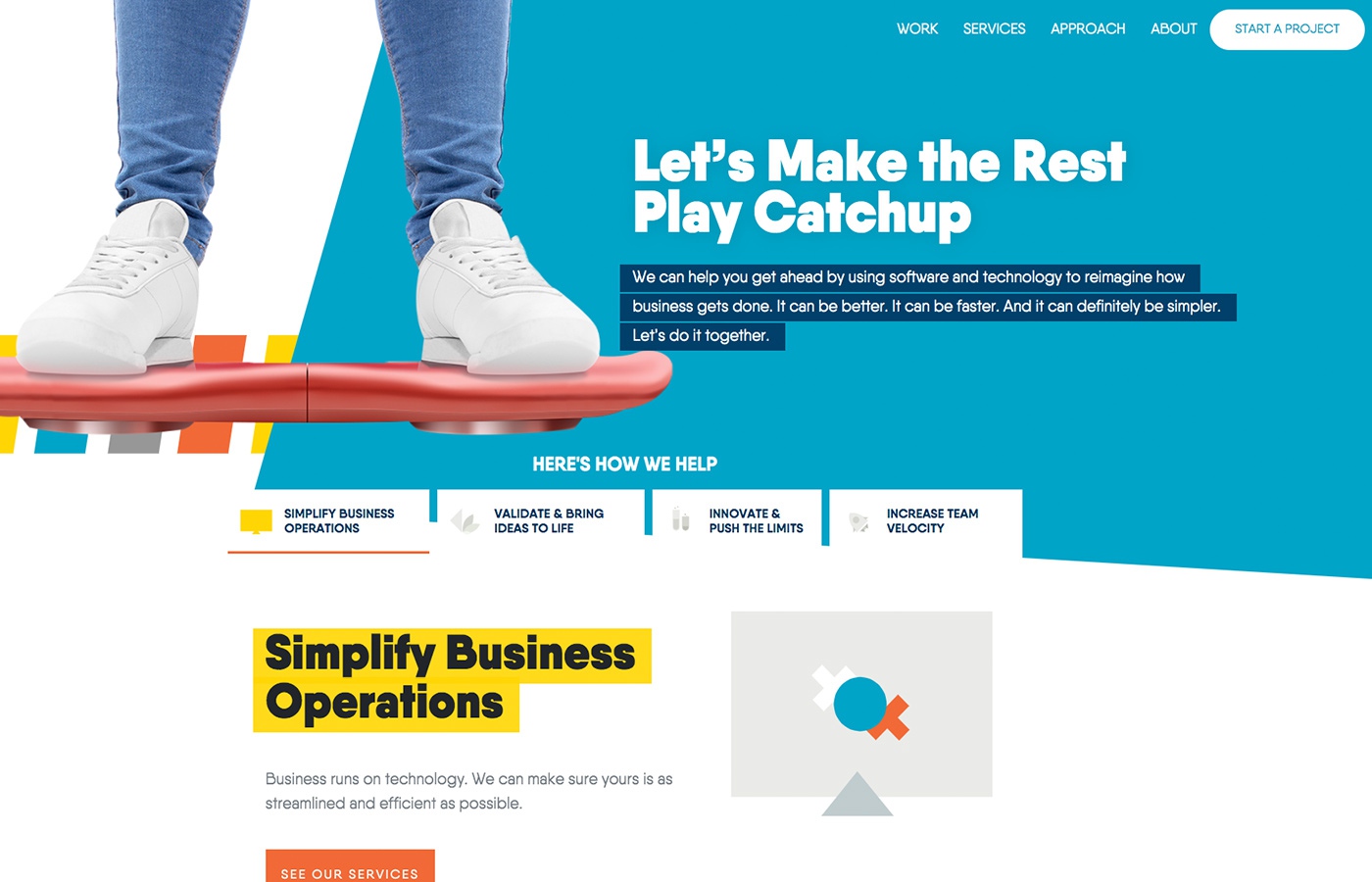
Final Animations
Final animations were incorporated with BodyMovin.js on top of Node.js framework. I used primary colors form the company's brand and played around with transitioning while still utilizing fairly simple shapes to tell a story. As usual, I was really impressed by Lottie engine and I loved working with it and be able to preview my animation in After Effects right away.
The life of a designer is a life of fight. Fight against the ugliness.
- Massimo Vignelli

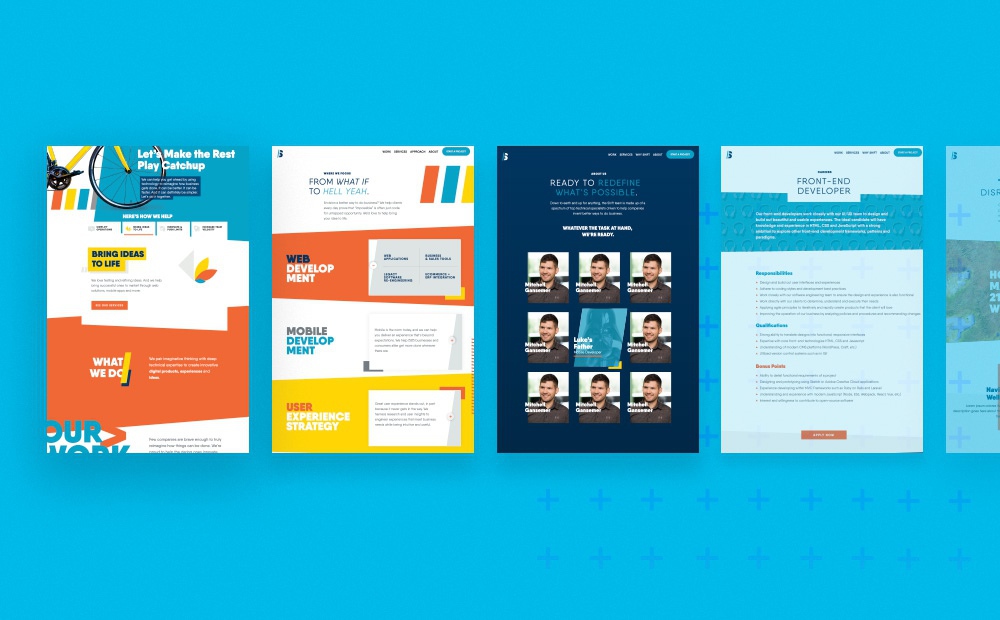
Dynamic Page Designs
Our team utilized the dynamic features of Figma Art boards for rapid prototyping and designs for the pages. I was involved with designing each page by following brand guidelines. Our team worked on slicing and updating necessary elements, at the same time, in live mode, for efficiency and quick turnaround.