

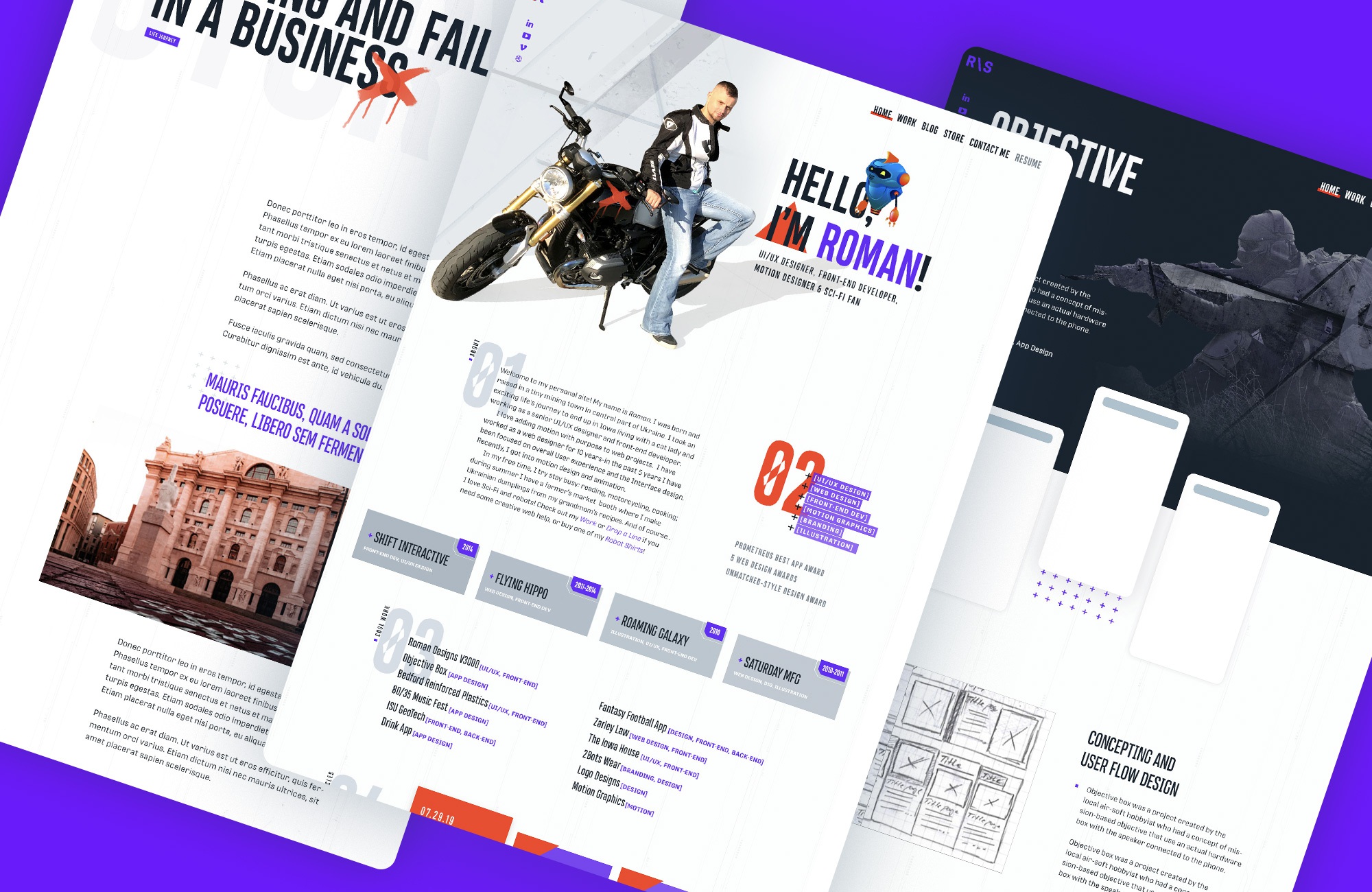
Roman Designs V3000
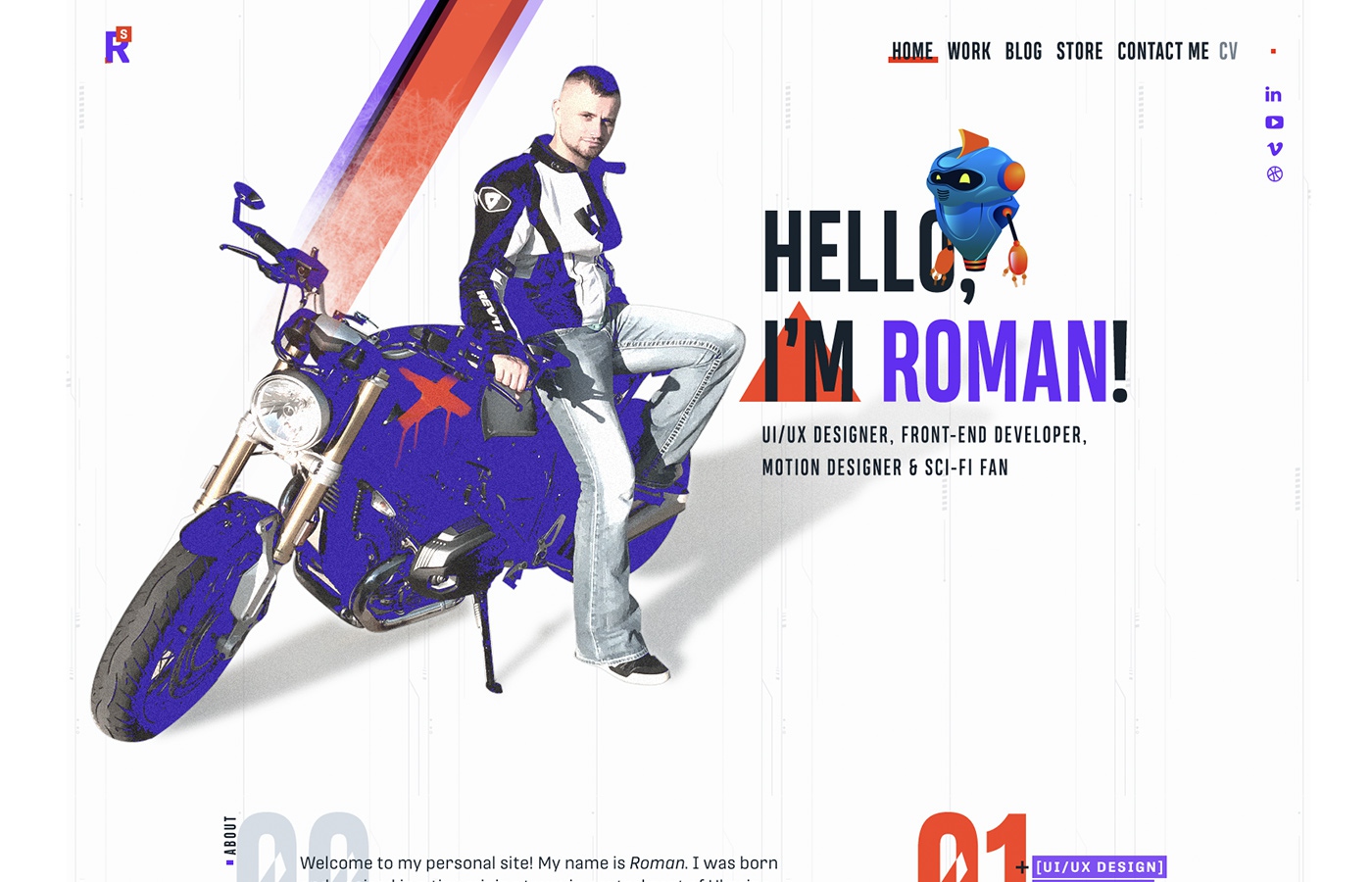
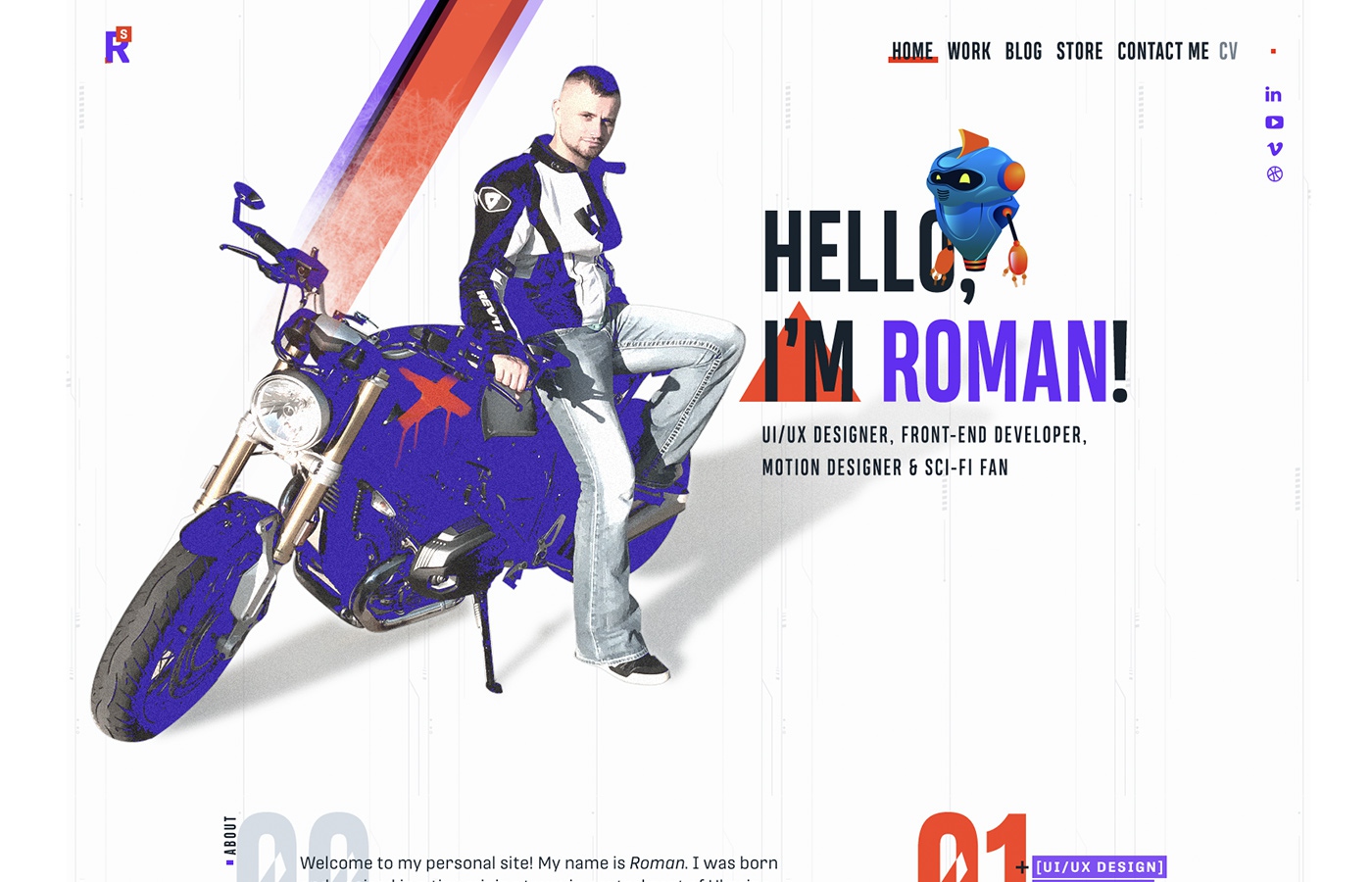
This was a very exciting personal project to completely redesign and rebuild my portfolio site & blog that utilized Craft CMS for content management plus GreenSock3 and motion graphics for fun little effects. The whole site is inspired by Sci-Fi and Robots, of course.
Project Role
Branding & Design, UI/UX, Front-end, Back-end Development, Motion Graphics
Tech Stack
CraftCMS, GSAP3, JS/ES6, HTML5, CSS3, Foundation Grid, Lottie, #nojquery
Duration
6 months


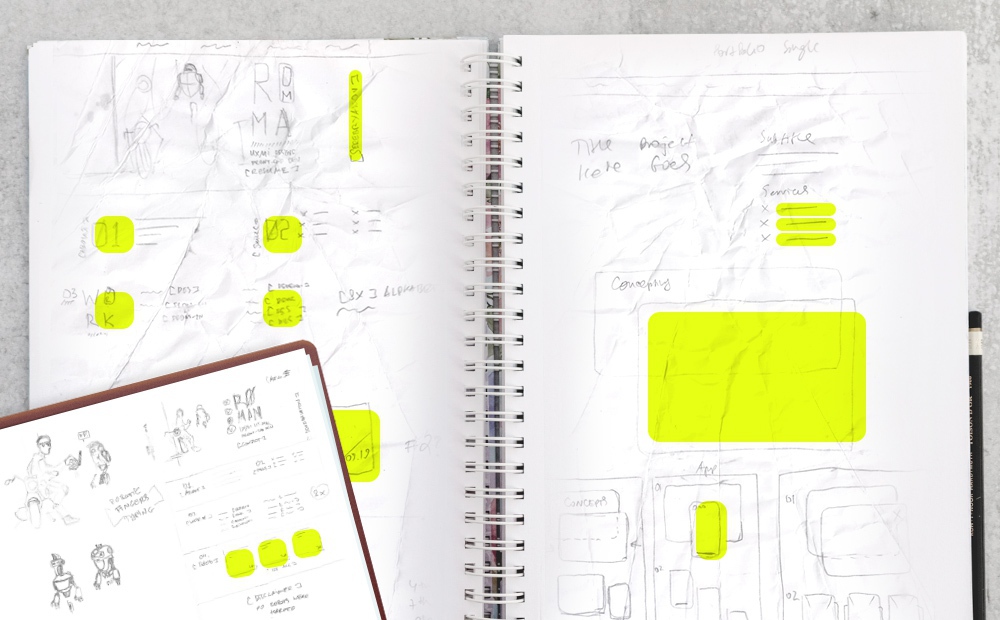
Initial Sketches and Wireframes
In the beginning, I started with a simple and fun homepage section that introduces me and things I love. Keeping typography clean and simple was my primary goal. I also knew I HAVE to have a robot. I started with sketching out really basic layouts to set up hierarchy for content. I wanted to use my motorcycle as a prop, so I have something to lean back on. I liked an idea of introducing layout that resembles tech manuals and blueprints to give it a futuristic and 'techy' feel. I wanted to break the traditional grid and text flow by using vertical text treatment to separate different sections.

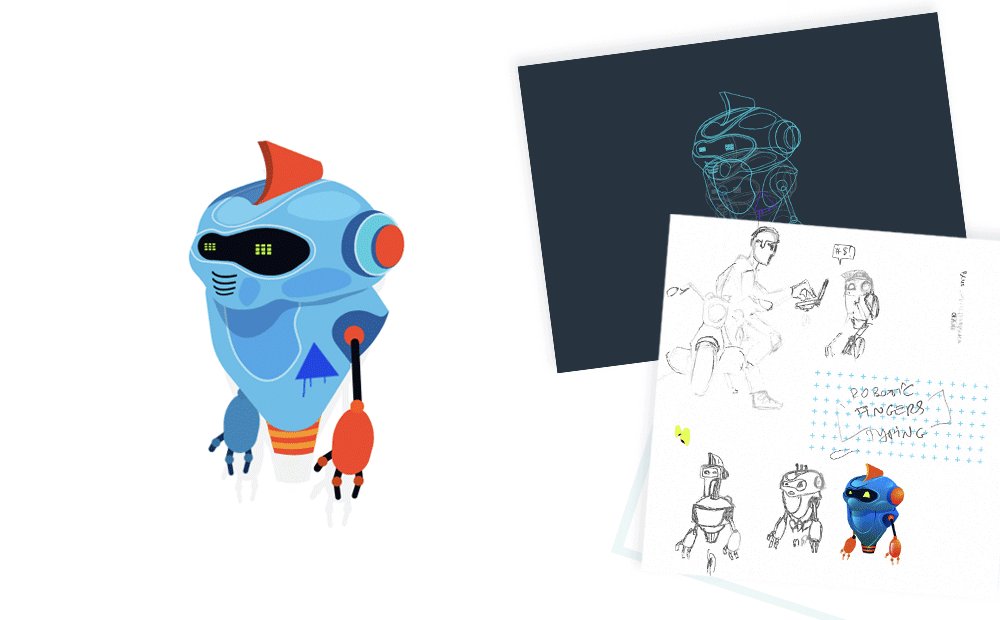
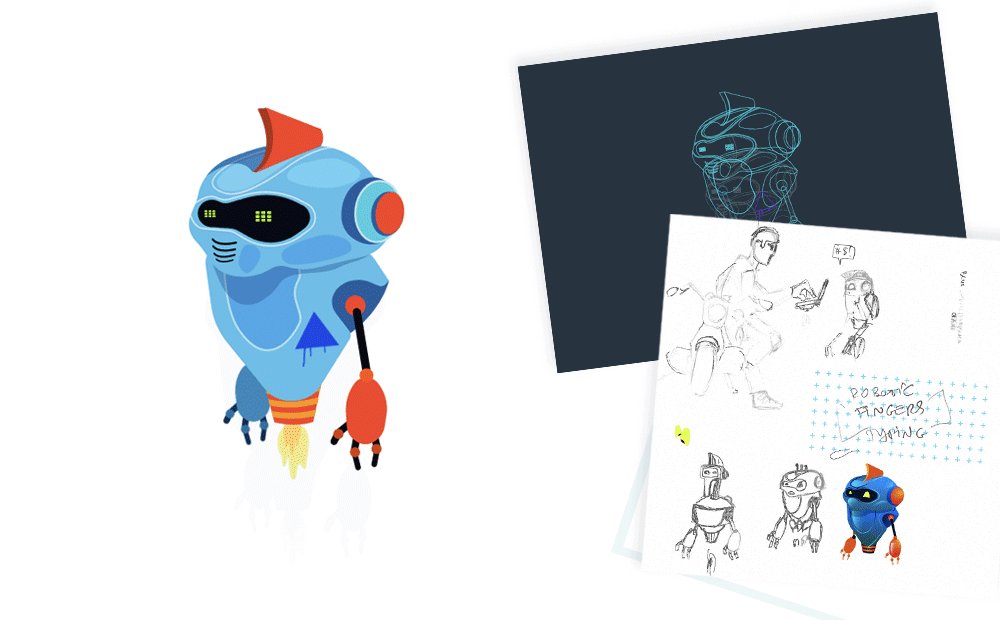
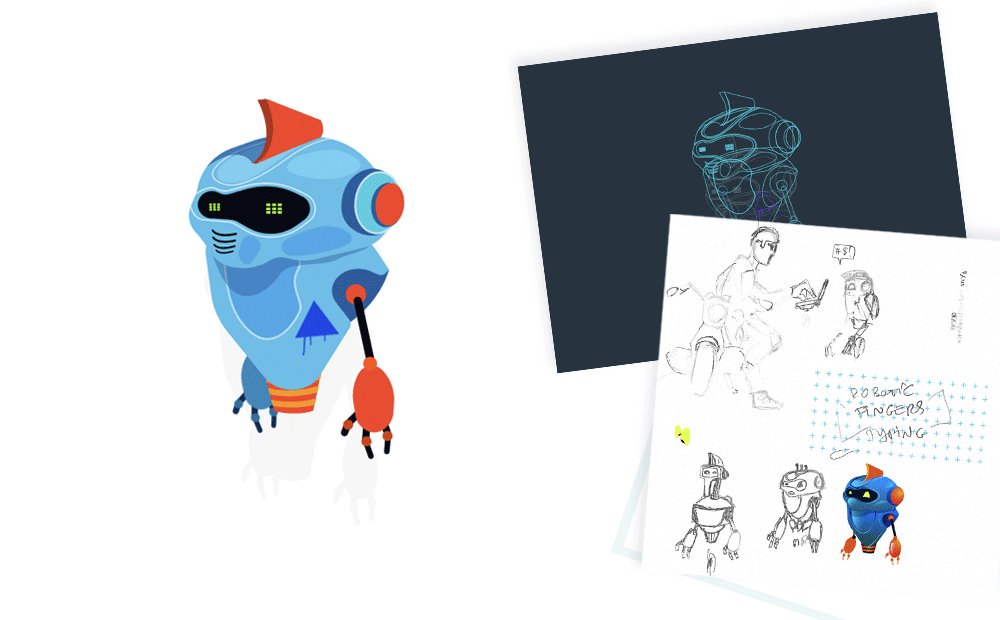
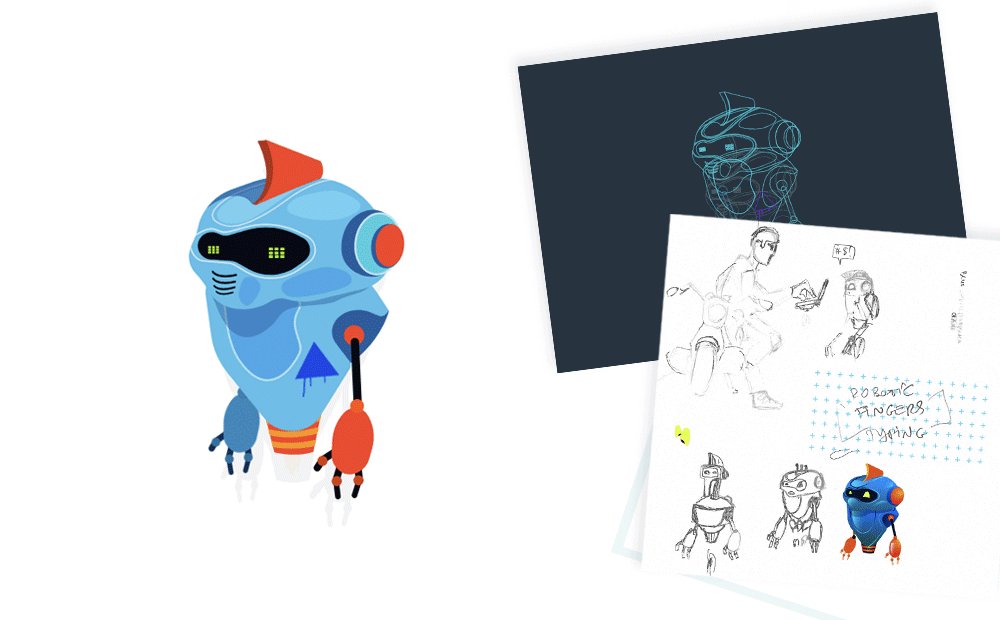
The Power of Lottie Animation Engine
After finalizing my robot sketch, I have used Adobe Illustrator to make a final artwork and After Effects to animate the motion of the robot flying. The fun part was exporting JSON with the BodyMovin JS and importing it into Lottie to make Zorro the Bot come to life. Also, I have became a big fan and one of the top contributors on LottieFiles while posting my work online to share.
When the vision fill yours mind and passion hits your gut, the need to write it down cannot be stifled.
- Marti Melville

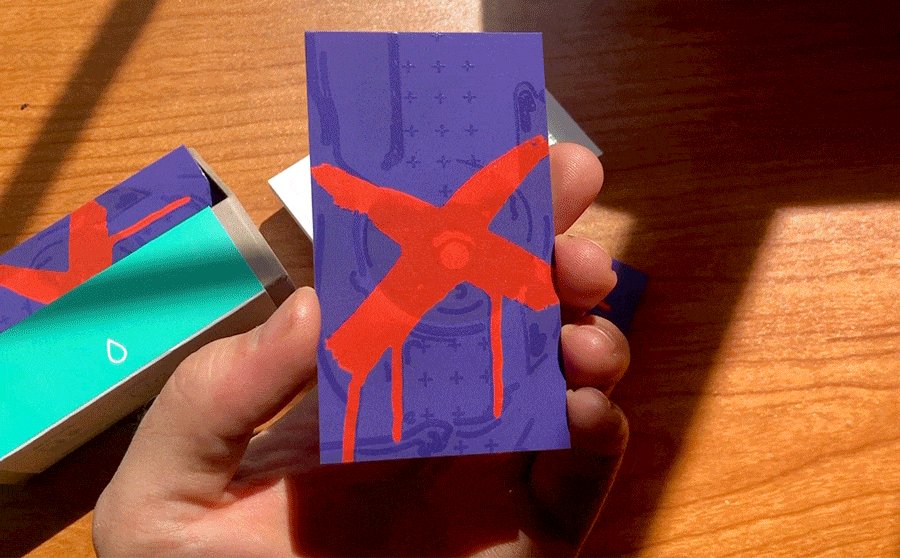
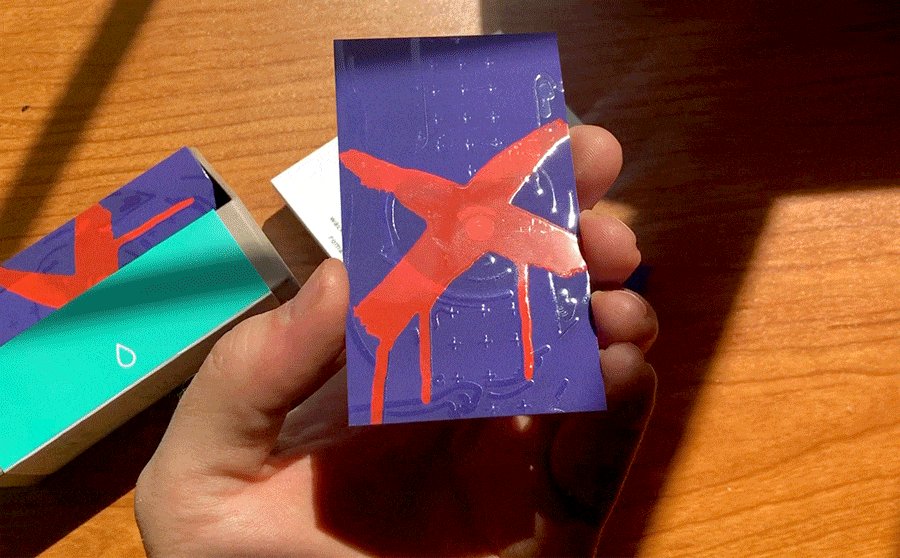
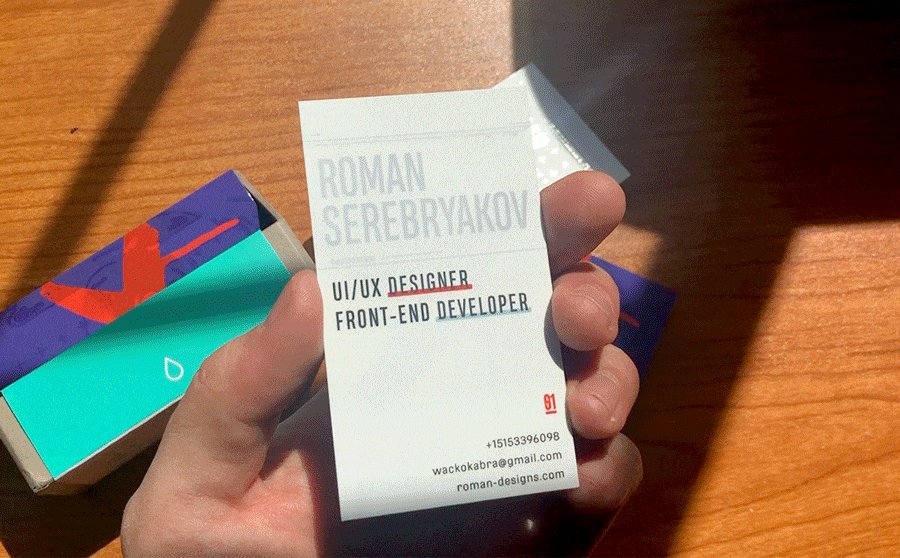
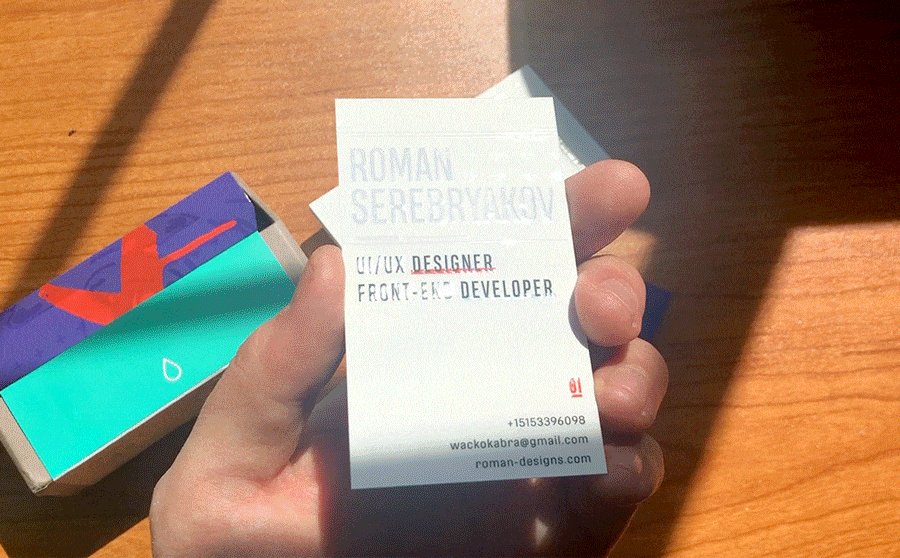
Business Card
I wanted to make a unique business card that would imitate metallic shine, so I went with the MOO Printing. So far, they were the only print company I found that is able to print full colors AND do varnish on both sides. See the web version of this card. It came out awesome!


Other Animation Elements
I used Adobe Illustrator and After Effects to create logo animation, then wired up hover event for Lottie script to trigger the specific frames for transitions. I love playing around with geometric shapes and triangle has been a really fun element to play around with. Experimenting and preview with different animations is super easy with LottieFiles.
What Does The X Mean ?
I used the sprayed X symbol to show that I love doing both Interactive Design and Front-end Development. Having a lot of years working for different size projects from starting to end, I have learned to understand both sides. I came from the Design background and I have built a strong foundation for design fundamentals and typography. A lot of times, it was helpful to use that foundation on top of User interface design to give the best possible outcome for the client's finished project. Just like a spray paint, every project is fluid and in no way perfect, but as long as it succeeds in final outcome, helps to achieve client's goals and gains business, that's all that really matters.
